Media3 is a cloud-based web hosting solution. It can provide full service hosting for sites, including those currently on static and academic websites. Media3 is an industry leader in developing turn-key hosting solutions since 1995. They are widely acclaimed for innovative technology and exceptional customer service. An engaged system of experts and dedicated customer service advisors exclusively supports this service.
Media3 managed web hosting is ideal if you only want to worry about your website, your code, or your data. Media3 takes care of the full stack from the virtual cloud server infrastructure, OS (Linux), ColdFusion, MySQL, PHP, and Apache. They provide fully configured CUWebAuth with service IDs and keytabs. Media3 offers SSL security certificates. They also provide round the clock support for the stack.
Cornell offers many web hosting service options. Depending on your level of technical skill and knowledge of installing and maintaining web software, alternate hosting options are available. For guidance on how to choose the best fit for your needs, consult the Hosting Comparison Chart in Box.
- Looking for Drupal or WordPress hosting? Visit the Pantheon and Acquia pages.
- For advanced web hosting and infrastructure needs, see Amazon Web Services(AWS).
- For simple site needs, check out the CU Blogs service.
- For help with course-related sites, contact the Center for Teaching Innovation.
Need additional help? Contact CIT Hosting.
Key Features
- Self-service cloud server provisioning through the Media3 Dashboard.
- Fully configured managed VMs in 15 minutes.
- Support for Apache, ColdFusion, MySQL, Perl, Python, and Ruby.
- Easier upgrade path for ColdFusion.
- Larger, dedicated support staff offers faster turnaround of tickets.
- 24x7x365 support is available via phone, live chat, or web ticket. Web, mobile app, and text-based support are all available.
- Managed firewalls and PCI compliant.
- WebDAV support is available for interested customers.
- 90-day retention of Apache HTTP and SSL access and error logs.
- Web conference and video training.
- Simple, easy-to-use customer portal, and integrated help and video tutorials throughout.
- Scalable, flexible web hosting, with the right options and features designed to give customers complete and immediate control over their websites.
- Billing: Customers can issue purchase orders or use a procurement card (PCard), and can determine if they want monthly, quarterly, or annual billing.
Support
- Administrative staff: Contact Media3.
- Static support: Contact the IT Service Desk.
- Faculty: Contact the Center for Teaching Innovation.
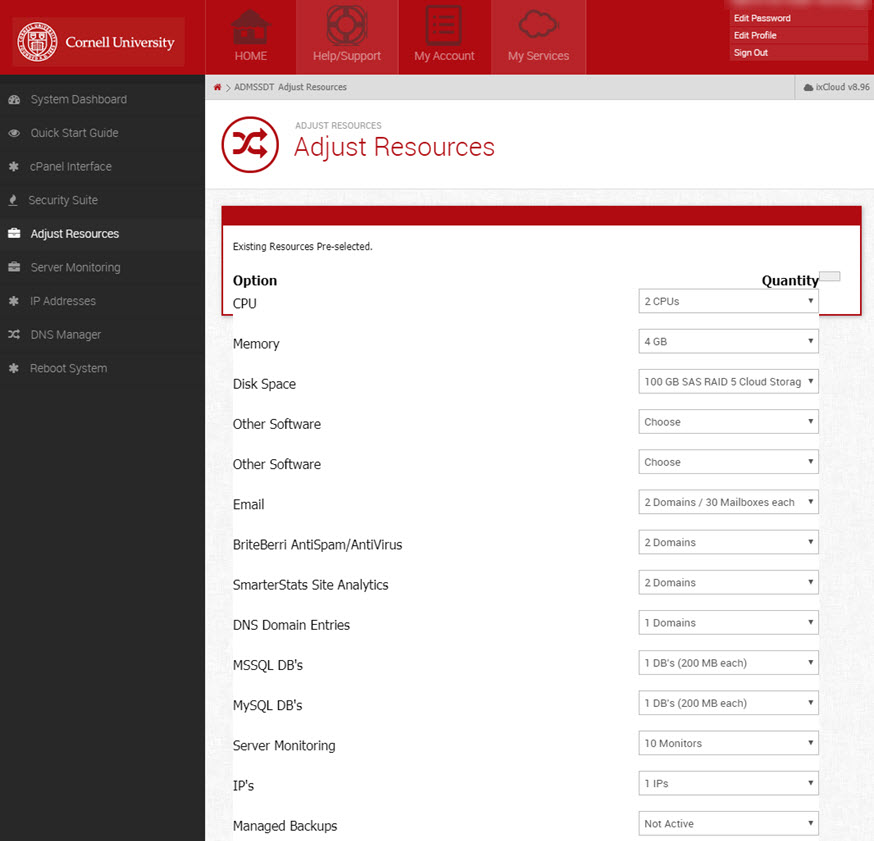
Media3 Gives You Complete Control of Your Dynamic Cloud Server

Alternate Hosting Options
- Amazon Web Services (AWS)
- Drupal Cloud Hosting with Acquia
- Drupal Cloud Hosting with Pantheon
- Cornell Blogs service
Web Design Options
If you are doing your own web design, programming, and maintenance, you can request a site hosted on Media3. Media3 is responsible for patching and maintenance of the infrastructure and underlying platform software, which includes the Operating System, ColdFusion, Apache, MySQL, PHP (and Python or Ruby, if installed). Any software you, as the site owner or developer, install on the server (e.g., Drupal, WordPress, Laravel, another framework), you are responsible for maintaining and patching those items. Request a new site or web template on Media3.
If you'd like assistance with web design, programming, or maintenance of your Drupal or WordPress installs, the Custom Development team can be hired to perform such tasks. New requests can be submitted to Custom Development Support.
Service Details:
Best For:
Customers who have technical skills and knowledge in installing and maintaining web software

Comments?
To share feedback about this page or request support, log in with your NetID