Cornell Default Theme
The blog service default theme is custom-designed and includes Cornell branding. It is responsive (works well on mobile) and accessible (for users with disabilities).
This article applies to: Blogs
The theme name is Cornell Branded Theme.
Customize your Blog Theme
All WordPress themes can be customized, but the Cornell default theme includes some quick and easy options available through the Customizer preview.
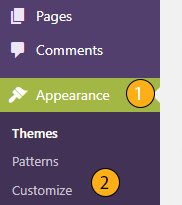
Log into your blog dashboard, and click Appearance, and then click Customize.
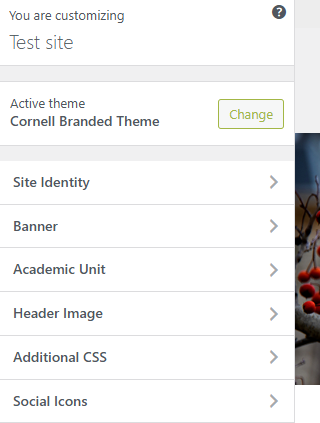
You'll see a preview of your live blog site. The Customizer options are available in the menu on the left side of the screen. To hide the menu, click Collapse (at the bottom of the screen). To return to the Dashboard view, click the X at the top left.
- Look through the available options and choose the ones that meet your needs. As you change options, the preview changes, but your live blog site won't be updated until you click Save and Publish at the top left.
- Banner: All options conform to Cornell branding guidelines.
- Layout: Although all sites are "blogs," your site might include pages that use the blog template. The first set of options applies to all pages on your site except those that are specifically formatted to function as a blog. The second set of options applies to those specially formatted blog pages.
- Navigation: Set up your menus on the main dashboard and then customize their display using these options. For more information about adding menus to your site, see Creating a custom menu on the CampusPress site.
- When you're finished, click Save and Publish at the top left.



Comments?
To share feedback about this page or request support, log in with your NetID