Table Structure
How to create an accessible table structure in Word, InDesign, or Acrobat.
This article applies to: Web Accessibility
Accessible Table Structure
In order for assistive technologies to read tables, they need to be tagged so that the columns and rows are understood thereby preserving the logical relationship among information fields.
If information is presented in a tabular layout purely for aesthetic or design purposes and the information does not have a relationship in two dimensions, then it is not necessary to tag the content as a table.
Word
Add Alt Text
- After a table has been inserted, right click or Cmd click on the table.
- Select Table Properties.
- Select Alt Text.
- Enter the Title.
- Enter the Description.
- Select OK.
Repeat Table Header
- After a table has been inserted, right click or Cmd click on the table.
- Select Table Properties.
- Select Row.
- Select Repeat as header at the top of each page.
- Select OK.
InDesign
LinkedIn Learning has a couple video tutorials that outlines how to create accessible tables in InDesign.
Working with tables in InDesign CC(2016).
Working with table in InDesign 2021 (2021).
Adobe Acrobat
Complex tables must be tagged in Adobe Acrobat.
The tag structure for a table should be as follows:
- the Table tag
- The table row tag
- If the headings are horizontal, the first row
should contain the header tags should be marked as a
.
|
, i.e. the first tag inside each | |
|---|---|---|
.
|
.
All other cells should contain tags for data cells |
.
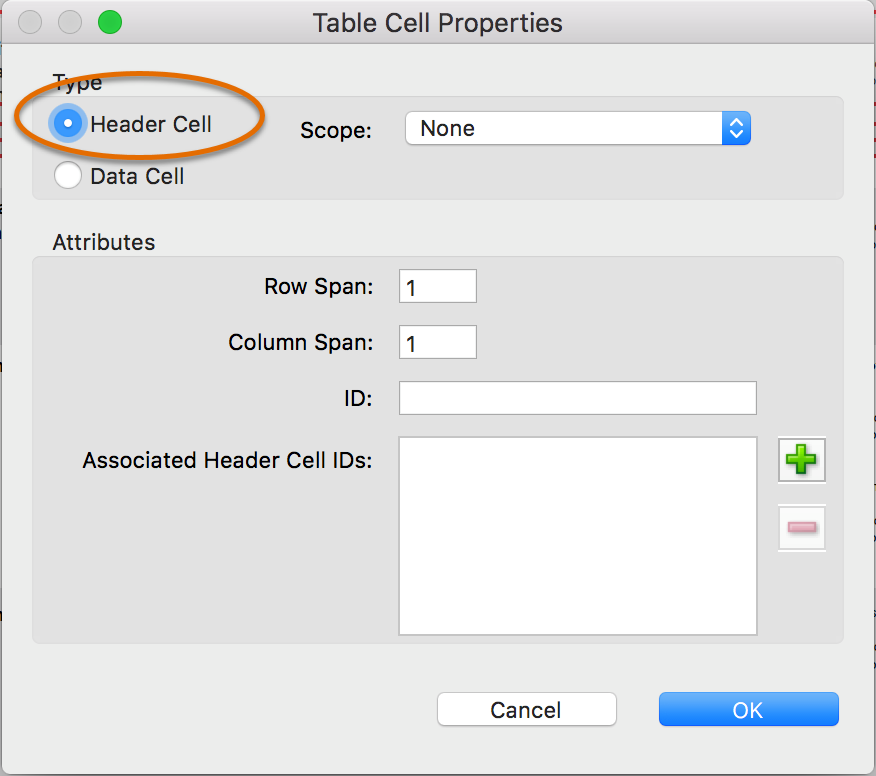
There is an expectation for regularity in a table meaning that there are the same number of cells in each row and column. When exceptions occur, this must also be noted. To do this, navigate to the Reading Order tab, right click or Cmd click on the table and choose Table Editor. Select the cell that spans multiple other cells. In the Table Cell Properties dialog, indicate the number of Rows or Columns the cell spans.
|


Comments?
To share feedback about this page or request support, log in with your NetID