Changing Your Blog Theme
Instructions about how to change your blog theme and information about what themes are available, including the latest Cornell branded theme.
This article applies to: Blogs
Before You Switch Your Blog Theme
Before you decide to switch your theme, you should preview it first to see how it will affect your site. WordPress allows you to preview themes without activating them.
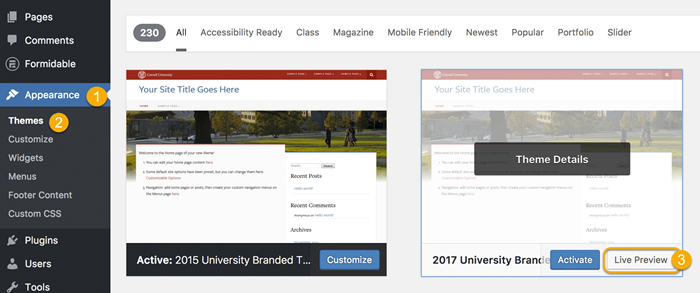
- Go to Appearance, then select Themes.
- Click on the Live Preview button under the theme you would like to preview.

To see how your site will handle the new theme, click on your site’s main pages, posts, and archives, and take notes on any problems you see. Most issues are easily addressed and fixed after a theme switch, but it’s good to see beforehand what you’ll be dealing with.

What Happens When You Switch Themes
Now you need to make a decision as to whether or not you can easily adapt the new theme to retain the features and functionality from the old theme that you would like to keep. The following instructions will explain what happens when you switch themes.
Menus May Disappear in New Theme
All themes define menu locations differently. When you switch themes, the menu location of your old theme probably will not match the new theme’s menu location and so your menus will most likely have to be reassigned.
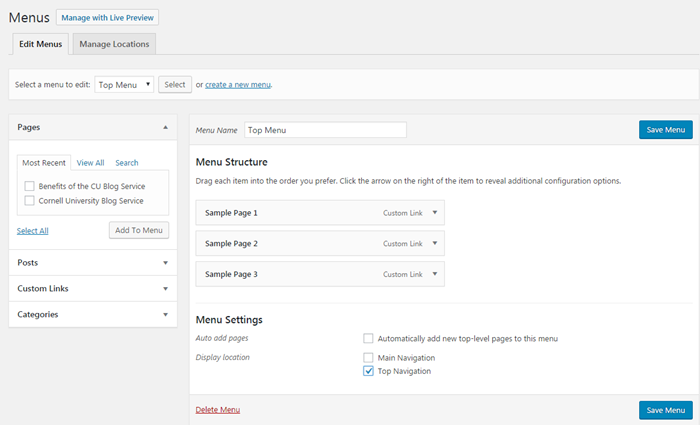
- Go to Appearance, then select Menus.
- Select the menu you want to use.
- Check the box under Menu Settings to place the menu in the new location.

Widget Settings Will Most Likely Be Changed
Widgets allow you to place extra content in your theme’s sidebars and other widget areas. When you change themes, those sidebars or widget areas will be replaced by the new theme’s sidebars or widget areas.
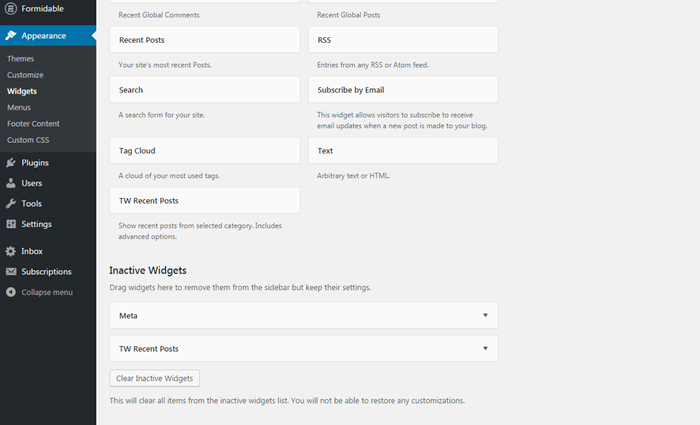
This automatically deactivates you active widgets. Some themes will insert default widgets into the new sidebar areas, but any customized widgets you had will be moved to the inactive widgets area of the dashboard (see image).
You can still use your widgets, and you won’t lose any widget settings, but you will have to drag them into the new widget areas to use them in the new theme.

Theme Settings Will Disappear
All WordPress themes come with a different set of customization options. Some of these can be quite extensive and include essential site components such as your site’s logo, header, background image, etc.
Most of these settings will disappear when you switch WordPress themes. If you are prepared for this beforehand, then it is possible that many of these settings can be duplicated in the new theme, but it is more likely that your new theme will not have many settings in common with the old theme.
Some settings such as the Site Title and Tagline, Header image, Background image, and others will simply need to be reset by visiting the Customize screen (Appearance » Customize), and resaving them.
Theme Specific Post Types & Functions Will Disappear
Some WordPress themes contain custom post types, custom excerpts, custom plugins, feeds, shortcodes, JavaScript, and other custom functionality specific to that theme which will not be available in the new theme.
This means that any functionality you would like to transfer to the new theme will require a theme developer to make the changes. Before switching themes, try to make a list of any custom functionality that you know you will need in the new theme.
Theme Specific Sliders Will Likely Disappear
Many themes offer image and content sliders for displaying dynamic content and images throughout the site. All such sliders are theme specific and will disappear when switching themes.
If the slider was created using a plugin, however, then it can be used in the new theme, although the styles used to display it will need to be rewritten for the new theme’s layout and class structure.
Custom CSS Will Likely Be Problematic
Some themes and plugins offer a way to add Custom CSS directly in your WordPress dashboard. This is so that site owners can make quick style changes without having to edit the theme directly.
If you are using any custom styles directly in your WordPress dashboard, it is possible that they will overwrite any matching styles in the new theme (h2 tags, image styles, list styles, etc.). These will have to be either removed or repurposed for the new theme.
Things That Will Not be Affected by a Theme Switch
The default WordPress settings located under the Settings menu will be unaffected by switching themes.
WordPress posts and pages will not be affected by switching to a new theme. You will not lose any of your content. All database information, written content, metadata, plugin settings, etc. will remain in your database. Basically, anything you have ever done inside your WordPress dashboard will remain in the database and be unaffected by a theme switch (although it will most likely be manipulated and displayed differently in each theme).
All media uploads will be unaffected by a theme switch (images, documents, etc.). You will not lose anything in your Media Library. However, most themes come with a set range of image sizes that are intended for the display of certain featured images and thumbnails. You may need to regenerate your image sizes after switching themes (see below).
CampusPress offers a plugin for this called Regenerate Thumbnails.
- Click on the Plugins link from your WordPress dashboard and activate the plugin.
-
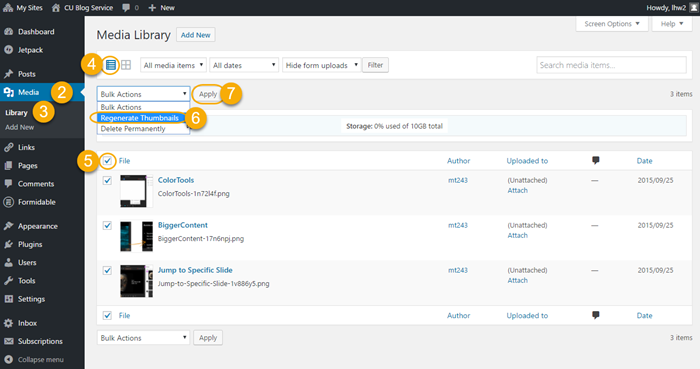
Select Media
-
Select Library
-
Select the list view (not the grid view)
- Select all images.
- Use the Bulk Actions menu to Regenerate Thumbnails.
- Select Apply.

Change Blog Theme
When you change your blog theme, none of your content will be lost. It is possible that it won't display immediately because different themes may use different widgets, custom menus, or featured images. For more information about what to look for after changing your blog theme, see the list of things to check after changing a theme at CampusPress.
Before changing your theme, it's a good idea to document the widgets and menus you're using (if any). Then you can reapply the settings in your new theme.
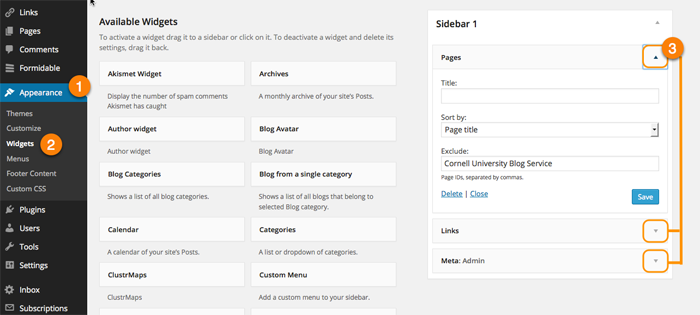
- Log into your blog dashboard, and click , and then click . The active widgets are shown in the panel on the right side. Click the arrow to open each of the panels. Document the widgets and their settings by taking a screen shot, printing the page, making notes, or even taking a picture with your phone.

- Next, document any menus you're using. Click , then and then document the menus by taking a screen shot, printing the page, making notes, or taking a picture with your phone.
- If your site is using Custom CSS, you may want to make a copy of the code for reference. Click , then . Select the code and then copy and paste it into a file you save on your computer. After the new theme is applied, paste the code back into the Custom CSS widget. Note: Your custom CSS may not work properly with the new theme. (Themes may have different classes or names for objects.) If you're comfortable troubleshooting the CSS, make any changes necessary. If you'd like assistance, contact Custom Web Development (a for-fee service) to contract for help. Faculty can contact Academic Technologies.
- Now you're ready to change the theme. See the CampusPress documentation for changing a theme. After you apply the new theme, you can go back to reset your widgets and menus using the documentation you created above.
- If you have more than one blog, check to see if any others have retired themes and then complete the preceding steps for each, as necessary. To see your other blogs, click , select a blog, and then click .


Comments?
To share feedback about this page or request support, log in with your NetID